Hace tiempo (desde la versión 3.5) que WordPress por defecto no asigna el atributo TITLE a las imágenes que se suben, utilizando de texto el nombre del archivo mismo. Actualmente sólo añade el atributo ALT como descripción de la imagen. Esto se hizo para evitar conflictos con ciertos programas, ya que se suponía que mientras exista el atributo ALT en la imagen, ningún explorador leerá la información de TITLE.
Desde el punto de vista SEO, no existe un consenso acerca de si son necesarios los dos atributos a la vez. Si queremos recuperar la inserción del atributo TITLE cada vez que subamos una imagen, podemos añadir un código en el archivo FUNCTIONS.PHP de nuestra plantilla que automáticamente lo añadirá. De esta manera, tan sólo tendremos que preocuparnos de darle un nombre adecuado a cada imagen antes de subirla para que automáticamente se añada el atributo adecuado (en teoría) para su optimización en la indexación a ojos de Google.

Aunque existe un plugin hecho aposta para recuperar esta función, es mucho mejor no recargar la instalación de WordPress con plugins que realicen tareas tan simples como esta.
Hace tiempo que venía usando este código para añadir el TITLE a las imágenes, pero desde hace poco que no funciona ya, imagino que desde alguna nueva actualización de WordPress:
function image_tag($html, $id, $alt, $title) {
return preg_replace(array(
'/alt=""/i'
),
array(
'alt="' . $title . '"'
),
$html);
}
add_filter('get_image_tag', 'image_tag', 0, 4);
function image_tag_class($class, $id, $align, $size) {
return ;
}
add_filter('get_image_tag_class', 'image_tag_class', 0, 4);
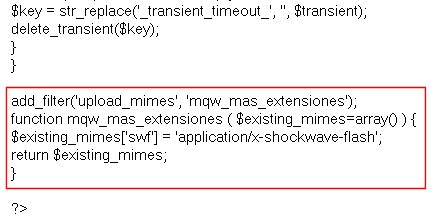
Al final he encontrado otros dos códigos que funcionan bien. Si necesitáis añadir el TITLE a las imágenes, podéis escoger alguna de estas dos opciones y la tendréis que añadir en el archivo FUNCTIONS.PHP de vuestra plantilla. Lo podéis agregar al final mismo, antes de que se cierre el archivo con ?>.
OPCIÓN 1
function lcb_restore_image_title( $html, $id ) {
$attachment = get_post($id);
$mytitle = $attachment->post_title;
return str_replace('<img', '<img title="' . $mytitle . '"' , $html);
}
add_filter( 'media_send_to_editor', 'lcb_restore_image_title', 15, 2 );
OPCIÓN 2
function send_attachment_with_title($html, $id, $attachment) {
$title = get_the_title($id);
preg_match("/<a[^>]*>/", $html, $matches);
if(!isset($matches[0])) {
$html = str_replace("<img ", "<img title=\"$title\" ", $html);
return $html;
}
$html = str_replace("<a ", "<a title=\"$title\" ", $html);
return $html;
}
add_filter('image_send_to_editor', 'send_attachment_with_title', 10, 3);
De esta manera, nos quedará algo así (si empleamos la opción 1):