
Si deseamos lograr una buena posición en los buscadores web, debemos tener en cuenta unos 200 factores que según Google, determinan la calidad y efectividad de nuestro sitio web para proporcionar una solución a los internautas.
Entre ellos podemos destacar el contenido, las etiquetas title y description, estructura, diseño atractivo o la calidad de los enlaces externos que nos apunten entre otros.
No obstante, existe un factor que cada vez cobra más relevancia y tampoco debemos descuidar, ya que tiene que ver con la usabilidad de una página web: Optimizar tiempo de carga WordPress.
La velocidad que puede ofrecer una instalación de WordPress para servir páginas web está intrínsecamente relacionada con la experiencia que tendrán los usuarios.
Por eso es de lo más normal abandonar un sitio web en cuanto tarde mucho en cargar o se quede atascado buscando recursos.
Y es que, aunque cada vez tengamos mejores conexiones, incluso en los dispositivos móviles, siempre hay que pensar que pueden existir usuarios que no tengan una conexión decente para navegar.
De hecho, está comprobado que las páginas que tienen cargas más veloces, generan unos índices mayores de conversión, ya que el usuario pasará más tiempo navegando por el sitio y eso provocará que existan más posibilidades de que interactúe.
Vamos a enumerar 10 consejos sencillos que no requieren mucho trabajo para comenzar a optimizar nuestra instalación de WordPress.
Lo mejor es que no necesitan que seamos expertos en programación para lograr que el sitio web tenga un mejor rendimiento.
1. Medir la velocidad de carga de nuestro sitio web
Lo primero que debemos hacer es comprobar cuánto tiempo tardan en cargar las páginas de nuestra instalación de WordPress.
De esta forma, realizaremos una especie de primer diagnóstico que nos servirá para conocer qué tiempos gestiona el sitio web, y de paso nos servirá para compararlos cuando más tarde realicemos las optimizaciones.
Lo ideal es que midamos los tiempos de carga de nuestra página principal de portada y alguna web individual que escojamos para testear (siempre escogeremos la misma).
También es recomendable que midamos los resultados tanto en versiones de escritorio como en dispositivos móviles, ya que pueden tener un funcionamiento bastante diferente.
Podemos emplear estos sitios web para medir, ya que son los más populares:
- Google PageSpeed Insights
- Pingdom Website Speed Test
- GTmetrix
- Web Page test
- YSlow
2. El hosting
No podemos pedir peras al olmo, y es que según sean las prestaciones del servidor, tendremos una mayor o menor velocidad.
Aunque en esto quizás estemos un poco atados según nuestro presupuesto, sí que es algo que debemos considerar.
Y es que si pensamos recibir un rendimiento económico de nuestro sitio web y esperamos que mejore, una parte de las ganancias deben estar destinadas a considerar si requerimos un mejor hosting.
Aunque en un principio empecemos con un hosting compartido más económico, lo mejor será invertir en un servidor dedicado en cuanto podamos, o mucho mejor empezar con este último desde el principio, ya que así nos evitaremos mudanzas y desde el principio podremos despegar.
Entre las prestaciones del servidor, necesitaremos saber si cumple unos mínimos requerimientos:
- Servidor Apache o Nginx.
- Soporte para PHP 7.04 o superior y para MySQL8 o superior.
- Límite de memoria PHP de entre 256-512MB.
- Permitir 20 procesos a la vez o más.
- Almacenamiento mínimo de 1TB y una transferencia mínima de 20GB.
- Mejor si tienen soporte especializado para WordPress.
En realidad, estos son valores aproximados, y dependerá de cada modelo de negocio o sitio web, así como el tamaño de nuestro proyecto y volumen de tráfico que esperemos recibir.
3. La plantilla o tema
A día de hoy están en boga las plantillas profesionales para WordPress que, aunque pueden ahorrarnos mucho trabajo al crear un entorno con estética muy profesional, es verdad que también pueden ir demasiado recargados.
En este sentido, es mejor decantarse por un tema que tenga un aspecto profesional, y a la vez, sea lo más sencillo posible, ya que siempre habrá tiempo para añadir más elementos y funcionalidades sobre la marcha.
Un grave error sería instalar una plantilla con muchos complementos que al final no utilicemos en su totalidad, ya que sobrecargaría la carga de las páginas en balde.
Por lo tanto, al escoger nuestro nuevo tema, vigilaremos si está optimizado para ofrecer una gran velocidad y nos parece limpio y sencillo.
5. Actualización de WordPress y los plugins
Es conveniente actualizar nuestra instalación de WordPress siempre que existan nuevas actualizaciones, ya que aparte de poner en peligro la seguridad de nuestro sitio, pueden impedir un buen rendimiento.
Hablamos tanto de la propia versión de WordPress, como de los temas y los plugins empleados.
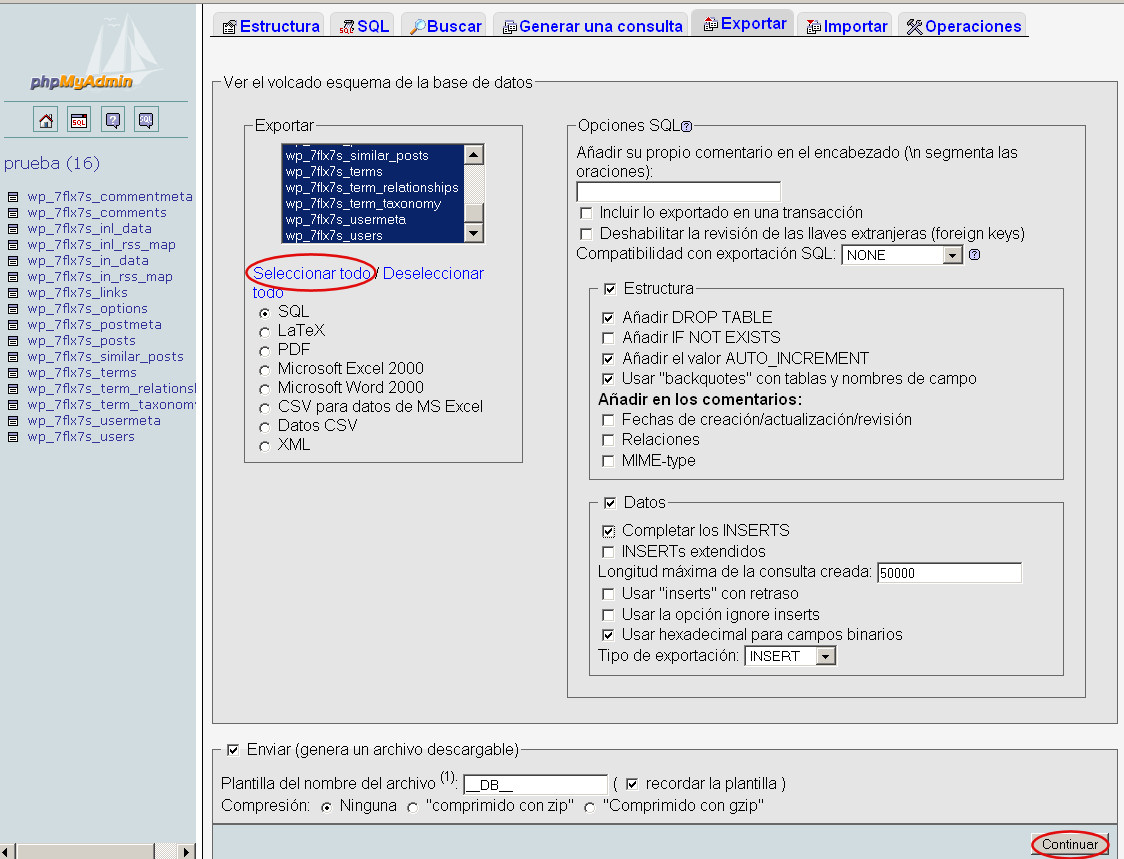
Ojo, también es recomendable efectuar copias de seguridad de la base de datos y de los ficheros del sitio antes de realizar cualquier actualización, ya que, aunque no suelen ocurrir percances con frecuencia, es mejor ser cauto.
6. Eliminando plantillas y plugins no empleados
Si somos de experimentar mucho con nuestro sitio web, puede que nos hagamos con una buena colección de plugins que no usemos al final, pero que aun así, los tengamos funcionando.
Esto es un error bastante grande, ya que los plugins son complementos que funcionan en la trastienda de la instalación de WordPress y seguirán consumiendo recursos, aunque no los usemos.
Es mejor desactivar los plugins que no utilicemos, o mucho mejor, desinstalarlos del todo, ya que incluso desactivados, WordPress mirará si necesitan actualizarse de versión.
Esto aparte nos puede servir para evitar problemas de seguridad en nuestro sitio web, pues algunos plugins que no usemos pueden ser vías de entrada para posibles ataques maliciosos.
7. Optimizar el código HTML, CSS y JavaScript
Aunque este proceso suele ser bastante complicado, existen plugins como «Autoptimize» que pueden ayudarnos a mejorar bastante esta optimización.
Y es que una forma de reducir el consumo del servidor, es comprimir los elementos HTML, CSS y JavaScript que utilice nuestro sitio web para condensarlos en un único fichero más ligero.
Al eliminar varios ficheros a la vez, el servidor se tendrá que encargar de leer tan sólo un único fichero más liviano, algo que el rendimiento de nuestro servidor agradecerá.
A esto se le llama reducir peticiones al servidor.
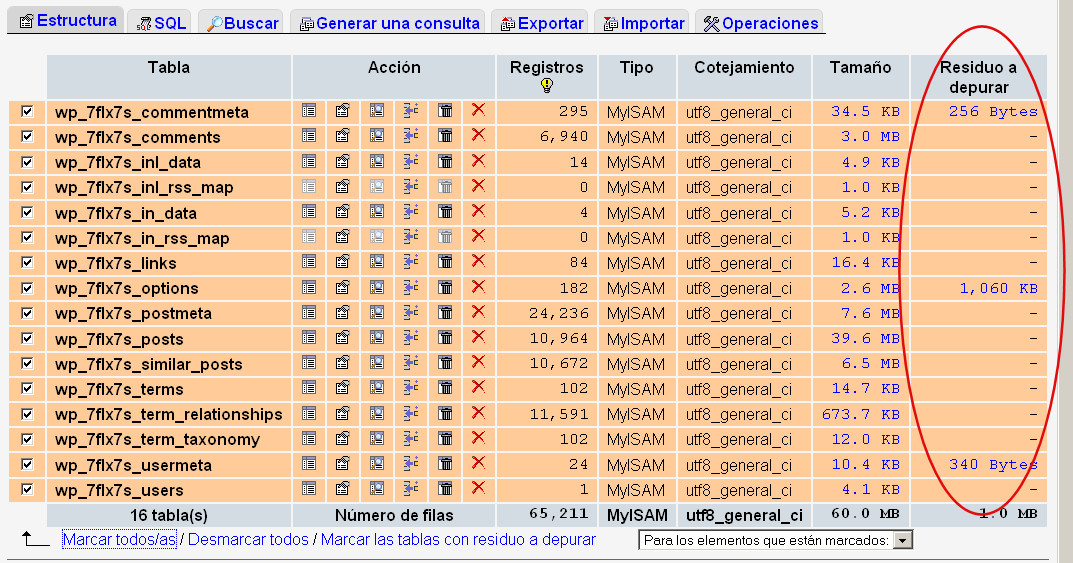
8. Optimización de la base de datos
Aunque podemos optimizar la base de datos nosotros de forma manual, es recomendable emplear un plugin que realice esta acción por nosotros de forma periódica.
Así podremos, por ejemplo, optimizar la base de datos cada día o cada semana sin preocuparnos nosotros de ello.
Yo recomiendo emplear el plugin «WP DB Cleaner», ya que aparte de la optimización automática, nos permitirá revisar y borrar los datos temporales de la base de datos que no se estén usando y solo hagan bulto engrosándola.
También nos ayudará a borrar comentarios en spam, borradores, autoguardados, revisiones, duplicados y demás elementos que no necesitemos guardar si no hemos tenido problemas con el sitio web.
9. Optimizar las imágenes
Otro paso imprescindible en los tiempos que corren, es cuidar que las imágenes servidas por el sitio web sean lo más ligeras posible.
Así cuando se carguen las imágenes de cada página, no se retrasará el tiempo total de carga.
Las podemos retocar nosotros mismos para redimensionarlas y comprimirlas lo más que podamos sin comprometer su calidad de imagen, o podemos emplear sistemas automáticos cada vez que añadamos una imagen al sitio web.
Y es que hay plugins como «Shortpixel» o «EWWW Image Optimizer», los cuales nos pueden ayudar en esta tarea, ya que optimizarán las imágenes automáticamente al subirlas en cada entrada.
Así podremos ofrecer versiones livianas de las imágenes sin que tengamos que preocuparnos mucho por ello.
También nos podrán servir para optimizar las imágenes que tengamos subidas en el pasado, de forma que la mejora de carga será más global y notable.
10. La caché, nuestro mejor aliado
Otro sistema de mejorar la velocidad de nuestro sitio web es utilizar un sistema de caché, que podría explicarse como el mecanismo de guardar versiones de cada página de nuestra web para servirse de forma inmediata en cuanto el internauta visite el sitio.
Digamos que el servidor no tendrá que ocuparse en generarlas cada vez que haya un nuevo visitante, sino que durante un tiempo servirá la misma página ya preparada a cada visitante.
De esta forma, los tiempos de carga y rendimiento del servidor mejorarán notablemente.
Para utilizar un sistema de caché sin complicarnos mucho, lo mejor es confiar en un plugin como «WP Super Cache», que podrá generar y servir los archivos estáticos HTML sin mucha complicación por nuestra parte.