Uno de los problemas al crear un sitio web y desarrollar una plantilla o diseño web, es tratar con varias capas DIV que se van solapando hasta el punto de provocar confusiones y errores en su jerarquía. Cada capa DIV debe siempre cerrarse con su correspondiente </div>, y deben estar bien anidadas. Si somos algo descuidados, nos podemos encontrar con capas DIV que no estén correctamente cerradas.
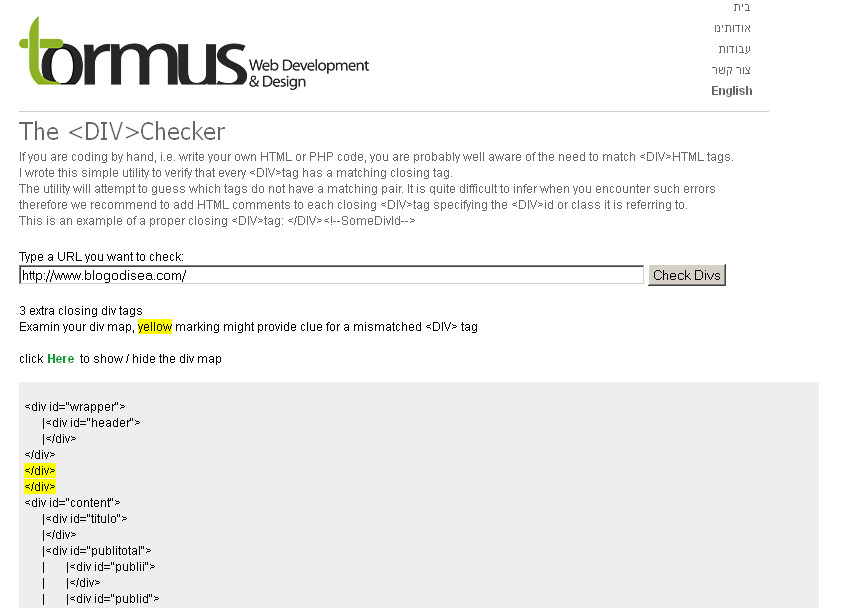
Para evitar esto y poder revisar de una manera fácil si nuestro sitio web tiene alguna capa DIV «coja», podemos emplear la herramienta HTML DIV CHECKER. Con sólo introducir la URL que queramos revisar, nos dirá si ha detectado alguna capa DIV sin cerrar o sobrante. Incluso si tenemos algún error, nos sugerirá qué capa es la incorrecta, mostrándonos un mapa de las capas DIV y resaltando en amarillo la capa sin cerrar. Esto último a veces funciona y otras veces no, ya que intenta deducir la capa errónea, pero no quiere decir que sea realmente la capa que provoca el problema.
Recordad que si comprobáis vuestros blogs, tenéis que hacerlo tanto con la portada, entradas individuales, categorías o páginas (con una página de cada uno de estos grupos bastará), ya que dependiendo de vuestra plantilla, cada sección de vuestro blog estará gestionada por diferentes archivos en cada carga de URL. Puede que la portada no tenga fallos, pero las páginas de categoría sí, etc…
En el ejemplo de abajo, podemos ver cómo nos informa de que existen tres capas DIV de más, que sobran porque no están cerrando nada que se haya abierto antes. Igual que nos avisa de si existen capas DIV extra, también nos revelará si existe alguna capa sin cerrar.






No me imaginaba que existiera una herramienta para comprobar esto.
Me vendrá de maravillas para repasar algunos blogs.
Gracias por compartirla ^_^