Cuando trabajamos con WordPress y copiamos y pegamos textos de Google Docs, parece ser que algo de código HTML basura se añade a las entradas, y no sé por qué. No es que sea especialmente grave, pero no me hace gracia meter código basura que no sirva de nada en una entrada de WordPress.
El código es algo así como <span style=»font-weight: 400;»> y su <span> correspondiente. Antes tenía que corregir el texto a mano para eliminar todo el código basura, lo que resultaba bastante pesado. Pero he descubierto una forma bastante más sencilla para ahorrarnos trabajo o al menos que la corrección sea más «automática».
Aunque el truco sirve para el binomio Google Docs/Wordpress, me he quedado un poco con la copla por si puede servirme para otros casos parecidos.
1 – Lo primero es lo primero, en Google Docs seleccionamos todo el texto y copiamos al portapapeles.

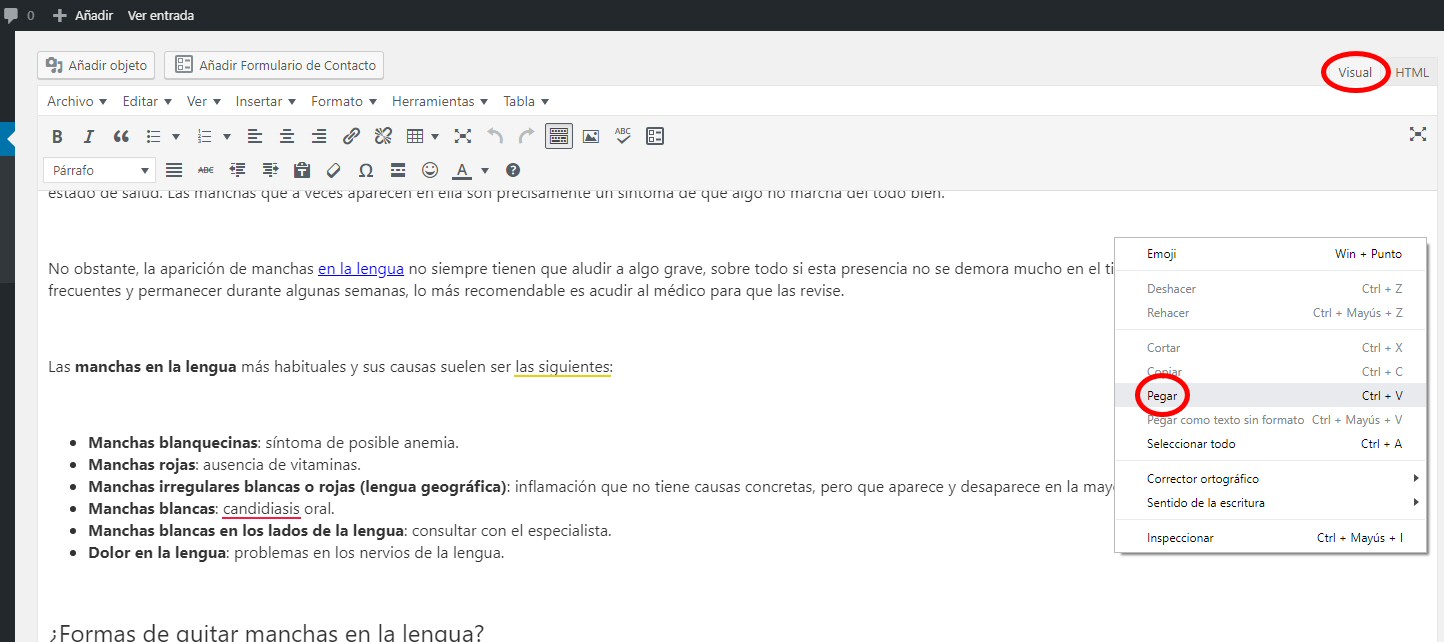
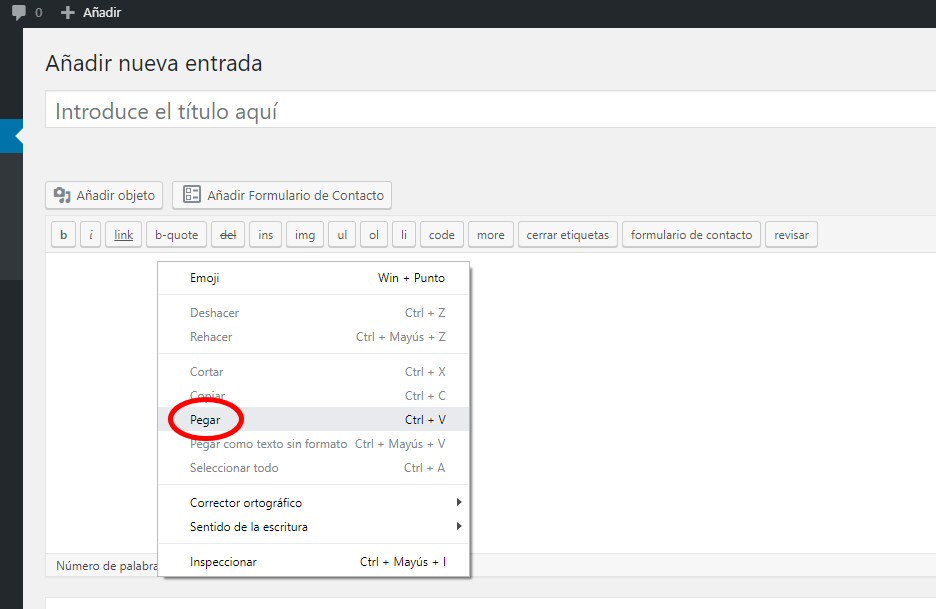
2 – Ahora en el editor de WordPress (sigo utilizando el editor clásico) nos aseguramos que estamos en la pestaña VISUAL o la del editor WYSIWYG para que acepte los códigos HTML que llevamos copiados en el texto del portapapeles. Y pegamos.

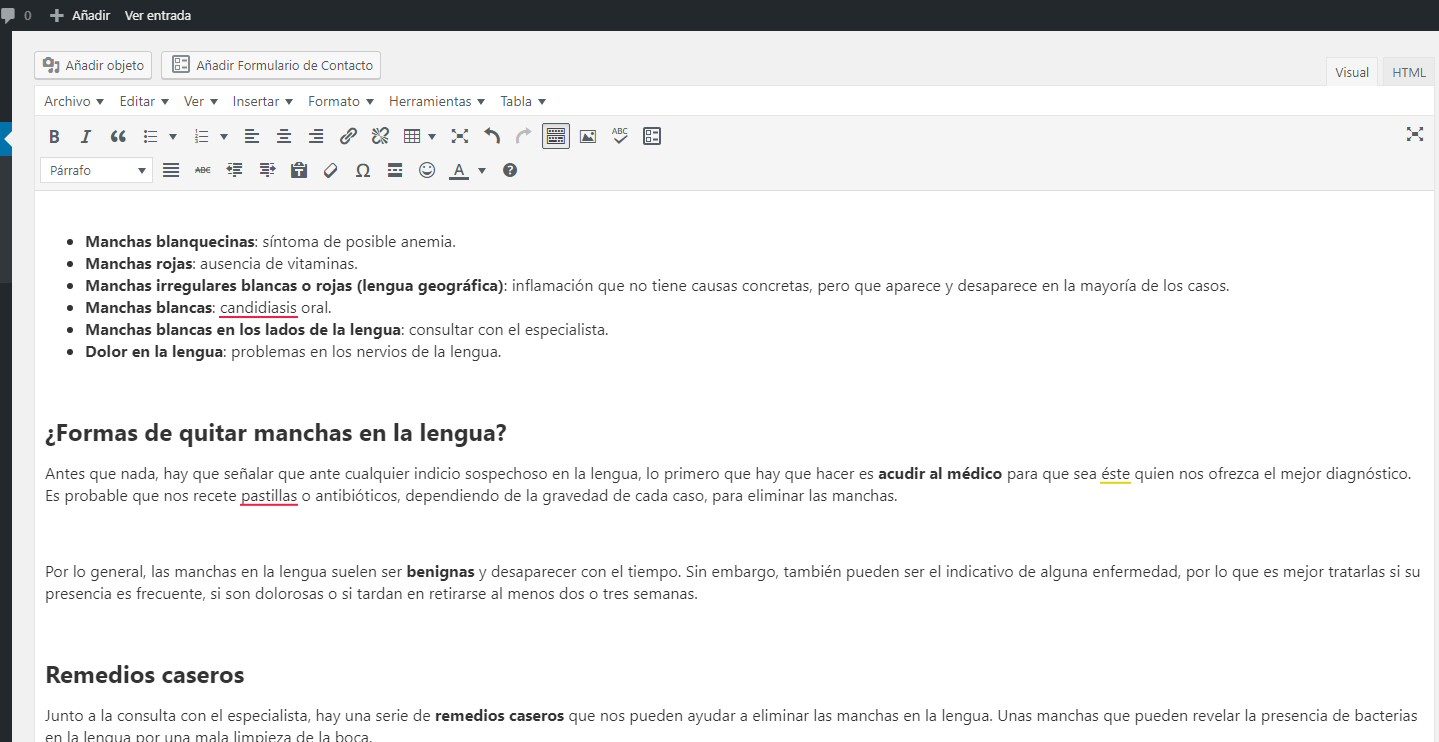
En el editor visual no se aprecia nada extraño en cuanto a código HTML innecesario.

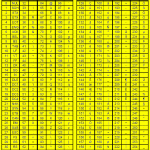
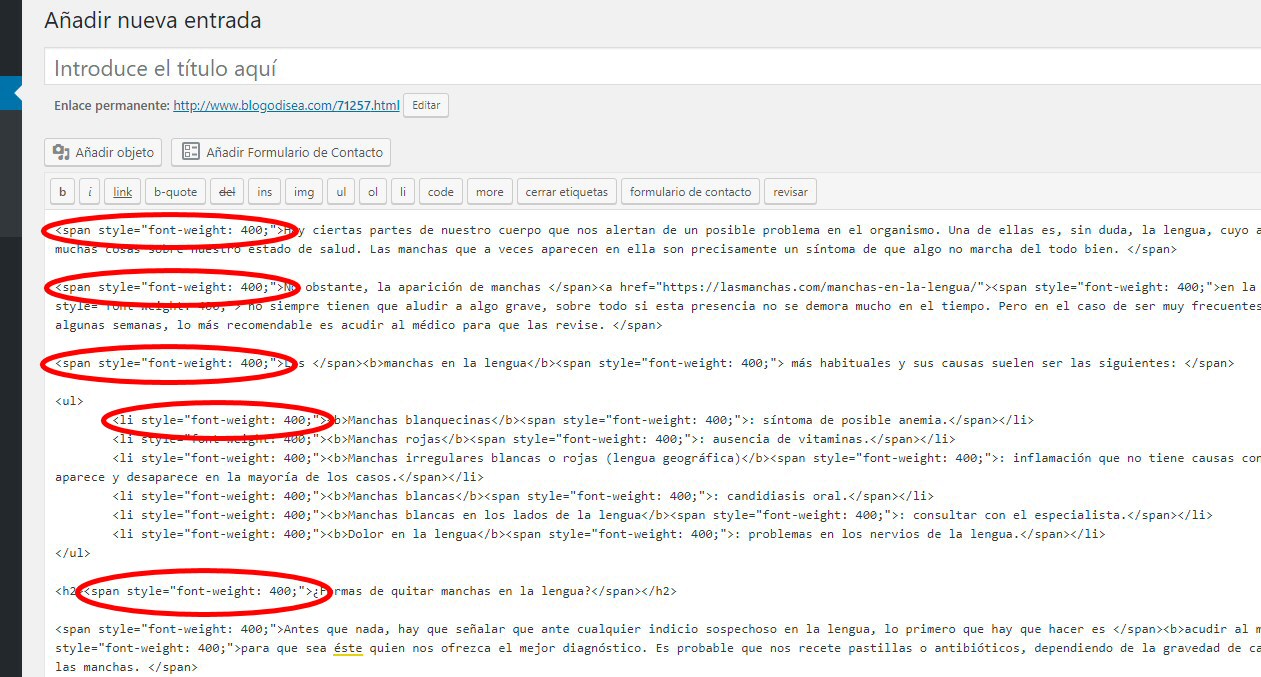
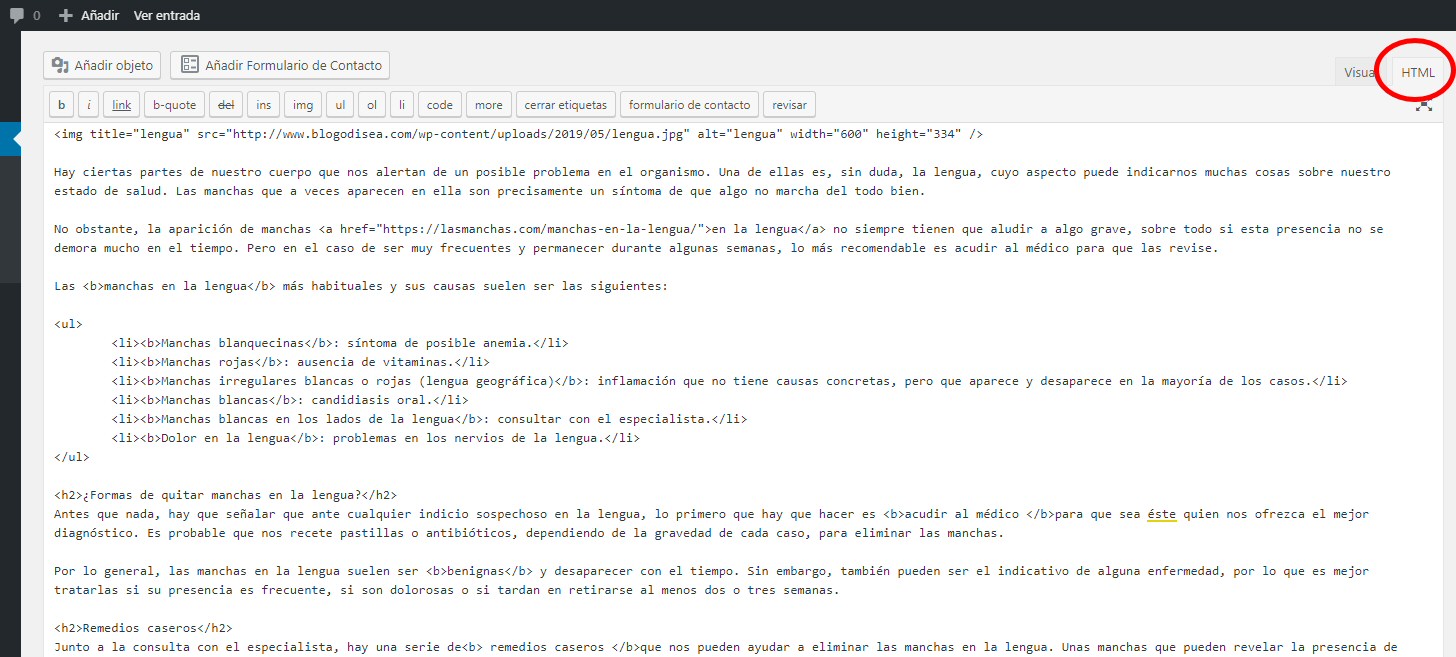
3 – Ahora si pasamos al editor HTML (desconozco cómo se hacía en los editores de WordPress nuevos, sigo usando el antiguo de la pestaña HTML), veremos todo el código basura por doquier.

4 – Lo que hacemos es GUARDAR BORRADOR.

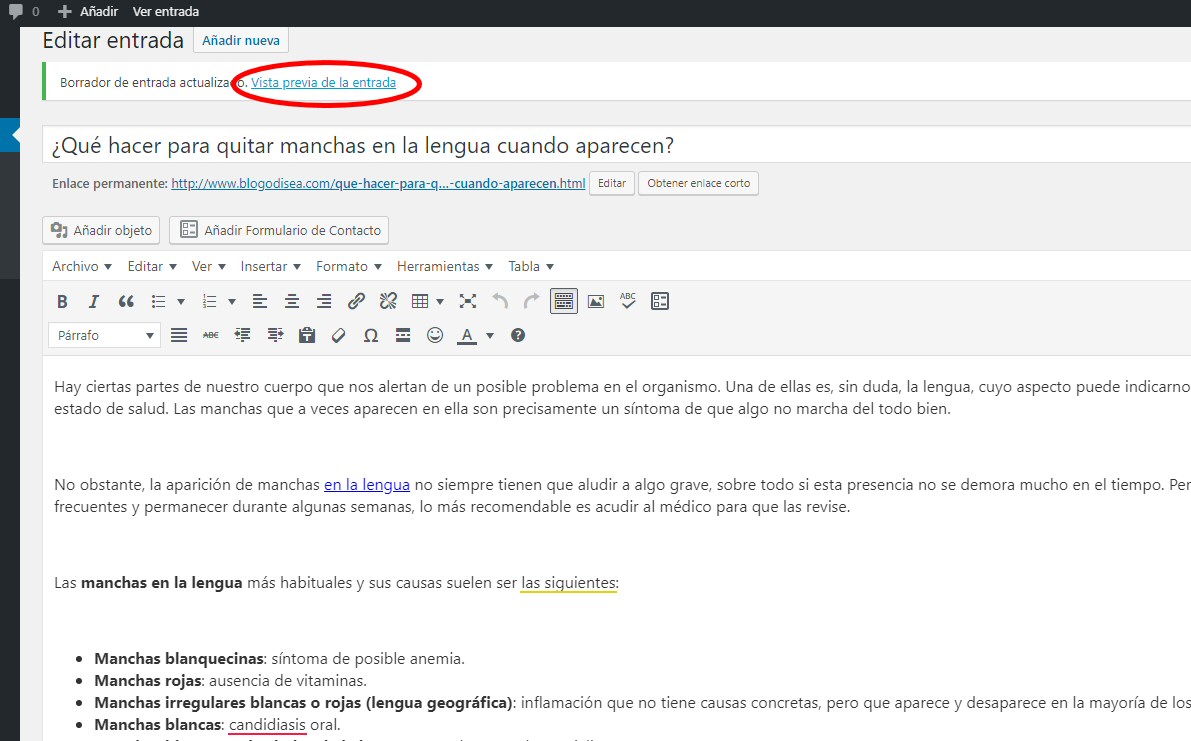
5 – Y vamos a ver la VISTA PREVIA DE LA ENTRADA.

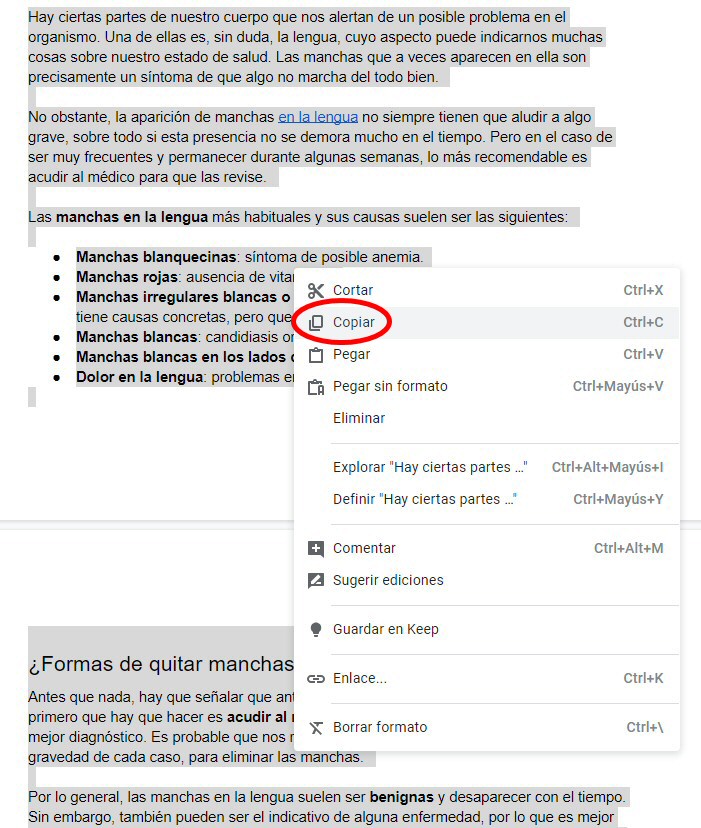
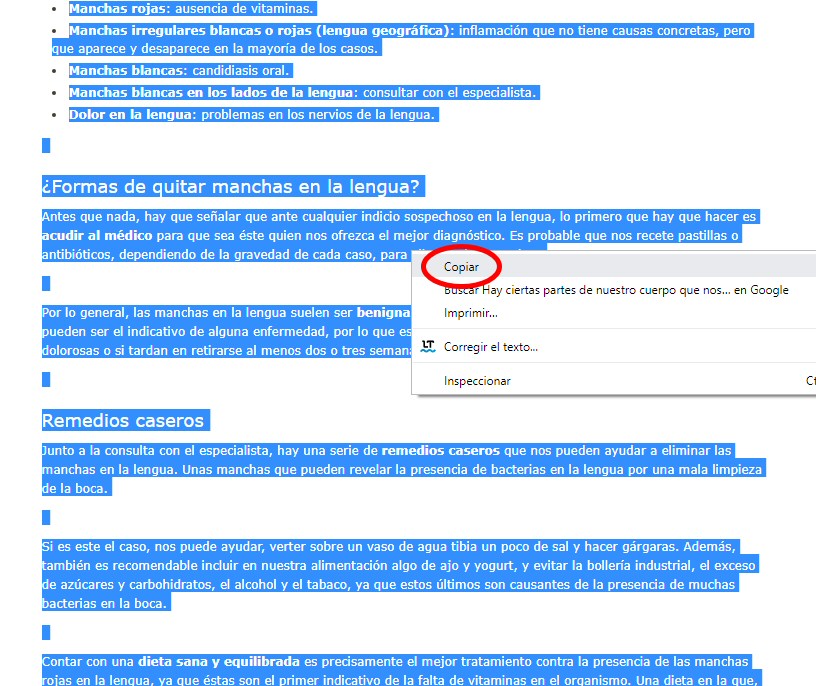
6 – En la página web de la vista previa, de nuevo seleccionamos todo el texto y copiamos al portapapeles.

7 – Ahora volvemos al borrador de la misma entrada y borramos todo el texto que había. Y de nuevo, estando en la pestaña de VISUAL, pegamos el contenido del portapapeles.

8 – Y voilá! Si pasamos a la pestaña de HTML, veremos que el texto está limpio del código basura anterior. Ya no aparecen las etiquetas <span style=»font-weight: 400;»> y <span>. Lo que hemos hecho es aprovechar que al copiar el texto de la vista previa, no nos llevamos todo el código HTML de maquetación que añade Google DOCS, pero sí el código HTML de etiquetas necesarias.

Es un principio parecido a cuando copiamos texto de una página web y pegamos en el editor HTML de WordPress, que limpia completamente todo el código HTML y deja el texto plano. Al menos con este método que os he explicado, no tenemos que fijarnos en si nos hemos dejado algún código basura aislado.