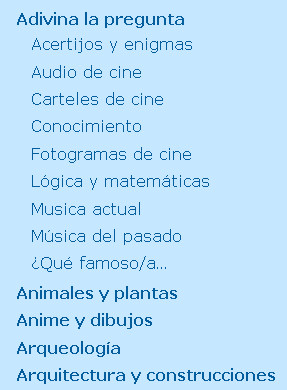
Una de las cosas que hace tiempo me interesaba conocer, era cómo se modificaba el estilo de las subcategorías que tenemos en el sidebar, llamadas «child» o «children» (hijas) de una categoría «parent» (padre) principal. En lo que no caí, es que esta representación de subcategorías dentro de otras categorías principales, era una simple lista:
#ul ul li
(podría ser «ol» aunque es menos frecuente)
Así que imagino que esto es extensible a cualquier elemento del blog que esté bajo otra categoría superior. Yo no lo uso, pero gente que tenga páginas (en vez de entradas) clasificadas bajo otra página principal puede que necesitaran modificar el aspecto que tienen si las presentan en una lista.
Pues bien, es simple como buscar el estilo en nuestra hoja de CSS que controle esto, que probablemente sea:
#sidebar ul li
Esta sección se encargará de modificar las listas que se creen en la barra lateral del blog. Pero para modificar las sublistas (listas anidadas) dentro de esa lista, sería:
#sidebar ul ul li
Yo por ejemplo, esto no lo tenía en la plantilla, así que lo tuve que fabricar. Como mi objetivo era mostrar esas subcategorías con letra más pequeña y un poco más a la derecha, para que se diferenciase de las categorías principales, puse esto como ejemplo:
#sidebar ul ul li a {
margin-left:25px;
font-weight:normal;
text-decoration: none;
font-size: 1em;
}

Así corría a la derecha un poco más la lista, dejaba la letra en un tamaño normal y sin estar en negrita como las categorías superiores.
Para listas dentro de otras listas anidadas, el ejemplo se extendería sucesivamente añadiendo más «ul» u «ol».
#sidebar ul ul ul li






Pues gracias por explicarlo Andrés. Me lo guardo por si algún día lo necesito.
Te ha quedado estupendamente lo de las subcategorias en adivina la pregunta.