Para instalar botones de compartir en Facebook, Twitter y otras redes sociales para nuestra web, existen plugins o métodos de hacerlo de manera fácil. En WordPress podemos optar por plugins como Sociable o Sexybookmarks, y en Blogger podemos elegir los servicios de Add This. En esta última página existen muchos botones muy útiles que podemos añadir al blog, ya sea WordPress o Blogger, dándonos mucha libertad.

Voy a explicar cómo insertar botones, pero individualmente, por si a alguien le interesa escoger los botones que quiere poner en su web. Aparte, la forma que explico de insertarlos, está enfocada para estar en la cabecera de cada entrada. Dicen que estos botones «like» (me gusta) incitan a ser más cliqueados que los de «share» (compartir).
BOTON FACEBOOK LIKE O RECOMMEND («Me gusta» o «Recomendar»)
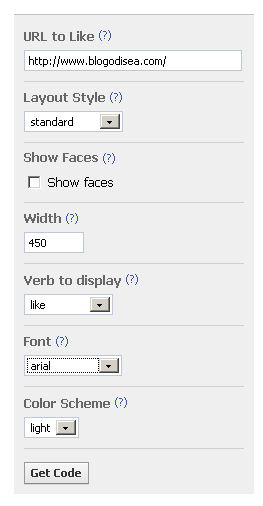
El primer botón es el que podemos conseguir en la página oficial de Facebook, que puede ser configurado para que se presente como queramos y darle alguna utilidad requerida. Entramos en esta URL y procesamos el botón con las opciones que nos dejan escoger.

- URL to like: La dirección web de nuestro blog o página.
- Layout style: Para cambiar la apariencia del botón. Más abajo explico mejor esta sección.
- Show Faces: Si queremos incluir nuestro icono de usuario de Facebook y el de nuestros amigos.
- Width: Para cambiar la anchura del botón, si necesitamos hacer más estrecha o más ancha la cajetilla.
- Verb to display: Podemos escoger like o recommend, para expresar gustar o recomendar.
- Font: Según escojamos, la letra aparecerá de diferente forma.
- Color Scheme: Si el fondo de nuestro blog es negro, quizás debemos escoger la opción dark en vez de la que viene por defecto, light.
Cuando obtengamos el botón tendrá un aspecto parecido a este:
<iframe src=»http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.blogodisea.com&layout=standard&show_faces=true&width=450&action=like&colorscheme=light&height=80» scrolling=»no» frameborder=»0″ style=»border:none; overflow:hidden; width:450px; height:80px;» allowTransparency=»true»></iframe>
– Un truco si estamos en WordPress es sustituir el texto en verde por este: <?php the_permalink(); ?> De esta manera no contabilizará todo el dominio en cada entrada. El contador no se inflará tanto, pero sabremos cuantos votos reales tuvo cada entrada. En esto cada uno debe escoger lo que más le convenga.
– El texto que está en azul puede ser cambiado entre standard, button_count o box_count según queramos el botón.
Este es el aspecto de standard.
![]()
Este es el aspecto de button_count.
![]()
Este es el aspecto de box_count.

– El texto que está en rojo puede estar en true si queremos enseñar nuestro icono de usuario en Facebook y el de nuestros amigos, o en false si no lo queremos así. Esto sólo funcionará si hemos elegido standard en la apariencia del botón.
![]()
– El valor height, que he coloreado en violeta en el ejemplo de arriba suele estar a 80. Indica la altura que tendrá la cajetilla del botón. Si nos resulta muy alta y ocupa mucho, podemos reducirlo a 20, por ejemplo, o lo que veamos según vayamos probando.
¿Dónde insertarlo?
En WordPress, podemos escoger entre ponerlo en todas las páginas o ser selectivo y ponerlo sólo en entradas individuales. Hay que insertar el código antes de la línea <?php the_content(); ?>
En Blogger sería antes de <data:post.body/> (acordarse de marcar la casilla «Expandir plantillas de artilugios» cuando estemos en la sección Diseño)
BOTON FACEBOOK SHARE («Compartir»)
Este otro botón cumple la función de compartir el post o la entrada de manera más fácil. Es similar al botón que usamos cuando empleamos un plugin como Sociable o Sexybookmarks, pero lo podemos poner en la parte superior del post. Un buen lugar sería a continuación del título del artículo.
![]()

El código es este, pero es un ejemplo que deberemos acondicionar a nuestra página.
<script>var fbShare = {
url: ‘https://www.blogodisea.com‘,
size: ‘small‘,
badge_text: ‘336699‘,
badge_color: ‘FFFFFF‘,
google_analytics: ‘false’
}</script>
<script src=»http://widgets.fbshare.me/files/fbshare.js»></script>
– El texto en azul se debe cambiar por la URL de nuestra página web o blog.
– El texto en rojo puede ser small o large e indica si queremos el botón pequeño (small) o grande (large). Arriba tenéis los ejemplos en las dos imágenes.
– El texto de badge_text nos dará el color del texto del botón de compartir. El código debe ser hexadecimal. Aquí tenéis ejemplos de colores.
– El texto de badge_color dará color al botón de compartir. Aquí tenéis ejemplos de colores.
BOTON TWITTER PARA TWITTEAR
Este botón es el más fácil de implementar, ya que no hay que configurar apenas nada. Nos sirve como atajo para twittear un artículo. Existen dos versiones de botón. Abajo están los dos botones y los códigos correspondientes a cada uno.
<a href=»http://twitter.com/share» data-count=»horizontal» data-lang=»es»>Tweet</a><script type=»text/javascript» src=»http://platform.twitter.com/widgets.js»></script>
<a href=»http://twitter.com/share» data-count=»vertical»>Tweet</a><script type=»text/javascript» src=»http://platform.twitter.com/widgets.js»></script>






Andrés ya eres todo un genio en esto del internet :)
En le primer botón no sabia que se podía escoger el color, precisamente me viene muy bien para un blog con fondo negro.
Me guardaré esta entrada como chuleta para poner el de compartir al lado del titulo.
Gracias de nuevo por compartir estas cosas tan bien explicadas.
Hola: Tengo una pregunta a ver si me puedes ayudar. Voy a crear un blog en WordPress para desarrollar campañas ambientalistas, pero necesito obtener votos para cada campaña individualmente ¿Existe algún plugin para el conteo de votos directo que se pueda agregar a cada campaña o cómo se puede hacer esto?
Me podrías enviar tu respuesta a mi correo, por favor?
Saludos
tengo una pregunta; el botón de «me gusta» de facebook, como puedo hacer para alinearlo a la derecha ? probé de todo y no puedo. agradezco si me ayudás. saludos !
Pues si lo haces con la hoja de estilos, puedes hacerlo con float.
Por ejemplo en la hoja de estilos se pone:
#facebook {float:right;}
y luego donde pongas el botón, pones antes <div id=»facebook»> y al final del código del botón de facebook cierras con </div>
Otra forma creo sin tener que recurrir a la hoja de estilos, es poner esto antes del código del botón:
<p align=»right»>
Y al final del código del botón cerrar con </p>
Pero esto último no estoy muy seguro de si te funcionará, lo primero que expliqué de la hoja de estilos no debería fallarte.
Llevo un tiempo viendo cómo al compartir contenido de un sitio web en Facebook a través del botón I like, se publica también el título del artículo, la url del sitio y una breve descripción. Consultando las opciones que ofrece facebook desde su página no me aclara cómo puedo conseguirlo. ¿Sabéis vosotros si es una nueva función y aparece automáticamente o hay que incluirlo de otra manera? Gracias
En que parte de FaceBook puedo poner el boton de twitter el prediseñado el que me sale en la propia pagina para que me sigan desde facebook.
gracias
Pero una pregunta. Donde meto el codigo???
Tengo un blog en wordpress pero no se donde donde queda ese tal
Ayudame Por favooor!