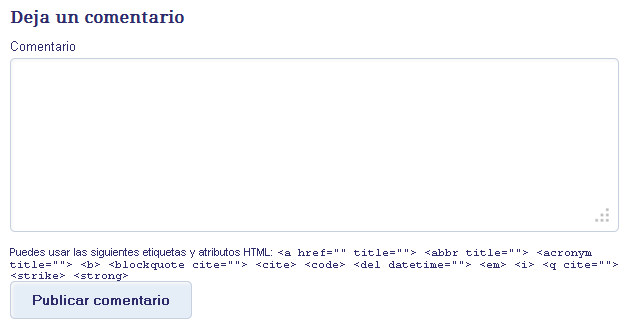
Algunas veces nos podemos encontrar en WordPress, que en el campo donde se realizan los comentarios en el blog, aparece un texto genérico con unas notaciones en HTML:
Puedes usar las siguientes etiquetas y atributos HTML: <a href=»» title=»»> <abbr title=»»> <acronym title=»»> <b> <blockquote cite=»»> <cite> <code> <del datetime=»»> <em> <i> <q cite=»»> <strike> <strong>

Esto prácticamente más que ayudar en algo, creo que molesta en la mayoría de blogs, y no existe ninguna opción cómoda para eliminarlo en el panel de control de WordPress. Aun así hay dos formas de eliminarlo, y dependiendo de nuestras costumbres, podremos elegir una u otra opción.
Si solemos tener siempre la misma plantilla o theme, se puede realizar un retoque en el archivo STYLE.CSS u hoja de estilos de la plantilla. Para mi esta forma es la mejor desde luego.
Existe otra variante en la que retocamos el archivo COMMENT-TEMPLATE.PHP que hay en la carpeta WP-INCLUDES de la instalación de WordPress. A esta opción le veo un defecto, y es que si alguna futura actualización de WordPress necesita realizar cambios en ese fichero, sobreescribirá nuestra modificación eliminando el apaño que hayamos realizado en ese archivo. Por eso creo que es mejor tocar el fichero de la plantilla, ya que ese no se modifica, o no suele hacerse.
RETOCANDO EL ARCHIVO STYLE.CSS
En el panel de control de WordPress vamos a la sección APARIENCIA > EDITOR, y veremos el archivo HOJA DE ESTILO ó STYLE.CSS. En ese fichero añadimos esta línea:
#respond .form-allowed-tags {display:none !important;}
Si no sabemos dónde ponerla exactamente, podemos emplazarla al final del todo, así no nos equivocaremos. También podremos insertar este código sin problema cerca del principio, tras la línea */
RETOCANDO EL ARCHIVO COMMENT-TEMPLATE.PHP
A través de un programa de FTP accedemos a los archivos de instalación del blog de WordPress y entramos en la carpeta WP-INCLUDES. Allí buscamos el archivo COMMENT-TEMPLATE.PHP y lo editamos para cambiar una línea. Buscamos este texto en el fichero (si no lo encontramos, podemos simplificarlo buscando una línea donde aparezca el texto comment_notes_after):
‘comment_notes_after’ => ‘<p>’ . sprintf( __( ‘You may use these <abbr title=»HyperText Markup Language»>HTML</abbr> tags and attributes: %s’ ), ‘ <code>’ . allowed_tags() . ‘</code>’ ) . ‘</p>’,
y lo sustituimos por este texto:
‘comment_notes_after’ => »,
De las dos formas lograremos hacer desaparecer ese molesto texto.






Hola, lo he hecho y no me funciona. SAbes otro modo?. Muchas gracias
Perfcto! con la opción de editar el estilo css lo quitó a la primera
Acabo de hacerlo y me ha funcionado la primera opción.
Gracias!
Excelente y facil solucion hacerlo por los ESTILOS.CSS.
Gracias
Buenisimo!!! me funcionó retocando el style.css al final :D gracias!
Perfecto muchas gracias funciono a la primera!!
Perfecto. Eres un crack
gracias,eres un máquina. me funcionó a la primera
Muchas gracias, me ha funcionado sin problemas
Buenas.
Pues a mi no se porque motivo, ni añadiendo el código en style ni haciendo en el COMMENT-TEMPLATE.PHP no me funciona.
sigue saliendo:
ot utilitzar HTML tags i atributs:
La primera opción me funciono muy bien muchas gracias :)
es muy bueno
Buen aporte!
Pues Genial me ha funcionado a la primera, No conocía este tip, Gracias por compartir.